广播
下一个目标是让我们从服务器向其他用户发送事件
为了发送一个事件给所有人,socket.io给我们提供了io.emit:
io.emit('some event',{for:'hey gay! to everyone'})
如果你想向除了某些socket以外的所有人发送消息,我们有broadcasting广播标志:
// 向所有非自己连接的客户端,发送连接数
io.on('connection',(socket)=>{
socket.broadcast.emit('hi')
})
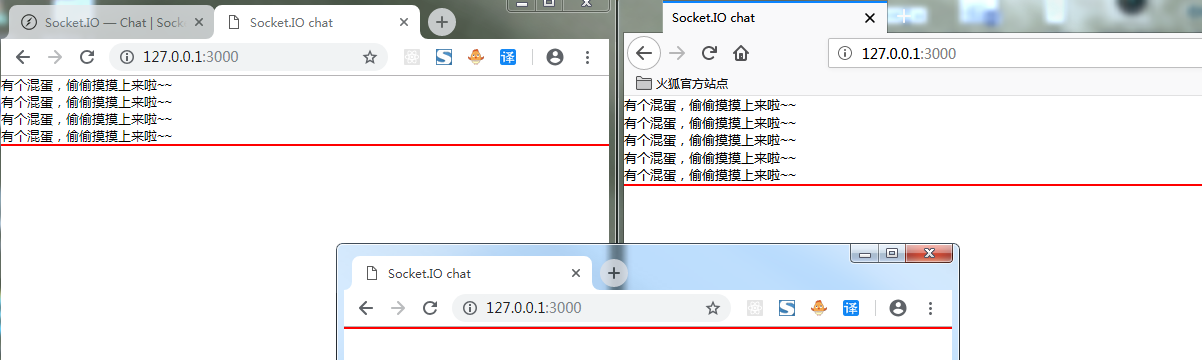
如图,刷新中间的窗口,服务器则向左右两侧的窗口推送消息:

在这种情况下。为了简单起见,我们会将消息发送给所有人,包括发件人
io.on('connection',(socket)=>{
socket.on('chat message',(msg)=>{
io.emit('chat message',msg)
})
})
在客户端,我们捕获到聊天消息,将其也包含在页面中,现在客户端的JS代码如下:
<script>
$(function () {
var socket = io();
$('form').submit(function(e){
e.preventDefault(); // prevents page reloading
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
});
</script>
这就是完成了我们的聊天应用程序,大约20行代码!它就是这样子: